作为PRD的核心部分,业务流程图对产品研发的各个环节能否跑通,业务是否顺畅至关重要。好的流程图,可以快速让整个团队熟悉理解业务,并优化业务。
最近看到一些小伙伴在绘制流程图过程中的一些迷茫,有点是不太能区分流程图和状态机,也有些小伙伴的流程图过于复杂,纵横交错之后很难让人一目了然。
很多工具都可以画出很工整漂亮的流程图,关键还在于对业务的理解和把握。不要迷恋工具,但用好工具,你会有更好的效率。
一、常用图标含义
工欲善其事,必先利其器。要能绘制比较好的流程图,起码得了解,在什么情况下应该用什么东西来表达它的含义,同时还能保证整个团队达成一致,形成“流程规范”,特别是对于某些具有标准性含义的图形,大家人所共知,则是我们应该遵循的共同准则。

矩形
通常作为要执行的处理(process),在流程图中做执行框,有时也直接指代某一个页面。如页面和执行命令放在同一个流程中做说明,可以通过背景色、文字说明作为区别。
矩形作为最常用的图标,也往往过于滥用,不管是过程中的命令执行,甚至是流程的开始和结束都往往直接用矩形直接代替了事。

子程序/已定义程序
业务流程图中的重要组成部分。如果你的功能逻辑很复杂步骤很长,一定要通过定义子流程的方式来优化整个业务流程图,否则的话,整个流程图的可读性会非常的差,而且很难把业务梳理清晰。
当然不排除你绘制一个图之后的那种成就感,因为离开你,别人一时半会儿真的不能明白。如电商系统的订单流程,退化货就可以做成子流程。
好的流程图,应该像一串葡萄,反过来就是一张蜘蛛网了。子流程能够有效的帮你梳理出一个业务系统中的关键环节,做任何的业务分细,都应该先从大处入手,环环相扣,降低图的“耦合度”。

椭圆/圆角矩形
这个图标太重要了。表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。目的就是让每一个查看流程图的小伙伴能清晰的知道这个流程从哪里开始,又在哪里结束。
和矩形相比,它的命运是另外一种结局,更多的情况下它被遗忘了。不过在use case用例图中,椭圆则用于用例。

菱形
表示决策或判断(例如:If...Then...Else),在程序流程图中,用作条件的判断框。当条件达成时,怎样处理,条件不满足时怎样处理,如登陆判断。

文件(文档)
表达为一个文件,可以是当前流程(场景)下生成的文件,也可以是调用的文件。 一般情况下,需要根据实际情况辅以文字说明,特别是在大型的系统中如电商平台的订单流转。

多文件(文档)
业务流程中,常出现一个环节会生成多个文件(文档)的情况,如入职的时候除了签署合同之外还有保密协议等。此时,再用文件图标就已经非常的不合适。

括弧
对当前流程或动作的注释或者说明。对关键信息做一段执行说明,非常有必要。 这个图标很重要(但较少用的图标),根本原因在于它的识别度不是特明显,所以通常会选择axure的另外一个图标:标签,或者再定义一个有颜色区分的图标,加深对关键点的印象,特别是异常情况说明。

半圆形
在使用中常作为流程页面跳转、流程跳转的标记。这个图标建议”小心使用“,在流程图中出现页面/流程的跳转,很容易让人”误入歧途“出现迷失现象。在必须时,务必辅以注释说明。

六边形
表示准备之意,大多数人用作流程的起始,类似起始框,表示当前的流程从这里开始。可直接在图标中写”开始“字样,表示流程从这里开始执行。

平行四边形
一般表示数据,或确定的数据处理。用途最多的是资料的手工输入(Input),如订单系统输入单据。建议在实际使用时加入背景色,更显目与区别矩形(执行命令)。

角色
来自于use case 用例,模拟流程中执行操作的角色是谁。需要注意的时,角色并非一定是人,有时候是机器自动执行,有时候也可是是模拟一个系统管理。

数据
指保存的数据(库)。既可以是保存在服务器的数据,也可以是保存在本地的数据。 业务系统中必不可少的一个流程图标。在axure 8.1中,还有针对内、外部存储专门的图标,用数据图标作为统一的存储更有助于整个团队快速理解。

图片
表示一张图片,或者置入一个已经画好的图片、流程或者一个环境。往往也直接用文件(文档)代替。
梯形、三角形、延迟、关闭页面链接、排序、求和等图形,用的频率要少很多,这里不再展开。 作为产品经理,一定要能够熟练掌握这些基本图标,并且要让你的团队能够正确的识别常用图标,提高沟通效率。
二、逻辑结构
业务流程图之所以“难画”,或者让人看不明白,除了对业务本身的理解,归纳、抽象之外,在于流程“图”本身的结构“晦涩难懂”,业务流程图中最容易出现的就是十字交叉,以及各种千里之外迂回连接线,如再出现多流程分支的并发处理逻辑(多元选择结构),这样的流程图,除了带给产品经理制图的成就感之外,实在是让人如捧天书般不知如何下手。
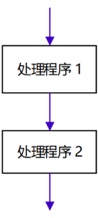
循序结构
结构意义:处理程序按顺序依次执行

循序结构
处理语法:
DO 处理程序1 THEN DO 处理程序2。
应用场景:具有循序发生特性的处理程序,图形上下(左右,通常上下顺序更便于阅读者习惯性的理解)顺序就是处理程序进行顺序。
二元选择结构
结构意义:从两个程序(判断条件)中选择一个执行,流程依据某些条件,分别进行不同处理程序。

二元选择结构
处理语法:
IF 条件 THEN DO 处理程序1 ELSE DO 处理程序2
应用场景:须经选择或决策过程,再依据选择或决策结果进行不同处理程序 。
多元选择结构
结构意义:为二元选择结构的一个变体,从多个程序中选择一个符合条件的继续执行。流程依据某些条件,分别进行不同处理程序。

多元选择结构
处理语法:
FOR 条件 P CASE 1 DO 处理程序1 CASE 2 DO 处理程序2 ....... CASE n DO 处理程序n
应用场景:如订单系统中,达成不同的订单金额即可免邮,在处理此类逻辑的画风就开始变得扑朔迷离,特别容易出现流程迂回导致整个流程图频繁十字交叉。
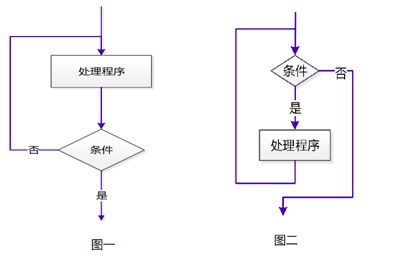
重复结构
结构意义:重复做某件事(执行处理程序)直到满足某一条件为止。

重复结构
处理语法:
REPEAT DO 处理程序 UNTIL 条件
应用场景:处理程序依据条件需重复执行的情况,如登陆时至少允许用户输入密码。
三、绘图规范
1、一个流程图有且只有一个开始入口(开始图标),当流程图出现多个结束出口(结束图标),则极可能说明该流程的耦合度过高,还有很大的优化空间。
流程图的目其一为了让阅读者理解业务,同时也是在考虑业务本身的优化。
很多时候,很容易为了把图画完,同时又为了避免“线路”交叉而画出了多个结束点(结束图标)。
2、选对合适的图形,用恰当、简洁的词汇描述每一个节点。
流程图的图标可能没有绝对一直的标准,但有它本身约定成俗,习惯性的用法,特别是常用的矩形,菱形等,应当尽可能的熟悉并采用这一类图形的共同规范,以降低沟通成本(尽管每个团队可以自定义图标的含义)。
如输入密码,生成订单,简洁而又真实的业务动作是恰当的一种表述。
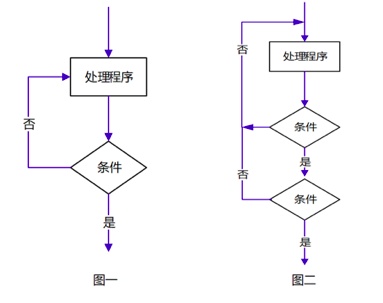
3、单一入口、单一出口原则。

单一入口、单一出口原则
图一,姑且可认为只是画风的问题,对业务不会造成大的麻烦。 图二则很容易形成误解,条件一的判断逻辑被忽略,因为没有明确的指向节点。
流程图的每一个条件判断和命令执行,都必须指向明确的节点。处理程序的基本原则是依处理逻辑顺序执行,每一个符号都必须有完整的逻辑关系,必须保证不出现任何悬而未决状况。
4、避免交叉,十字交叉图在流程图中特别容易让人混乱。如下图所示:

避免十字交叉图
前文有提到,好的流程图,应该像一串葡萄,反过来就是一张蜘蛛网了。子流程能够有效的帮你梳理一个业务系统中的关键环节,做任何的业务分细,都应该先从大处入手,环环相扣,降低图的“耦合度”。
因此,作为一个产品经理,一定要深入的理解业务,高度抽象业务的逻辑关系,理清楚什么是主干业务,什么是分支流程。
在流程图的绘制过程中,充分施展“子流程”的魔力,降低业务的耦合度,提升流程图的可读性。子流程的应用,不但使得上下游各个环节快速的理解业务,也有助于提高制图的效率。
切记,尽一切可能的避免流程的十字交叉。
画图不是一个产品经理的炫技,理清楚业务逻辑才真正体现价值。
四、几条小建议
你应该:
在整个组织内思考流程,在部门之间协作 与流程牵涉的所有环节/人员保持持续沟通,并确认一致 绘图前,确认流程正确的起点和结束 对规则保持一致的认可
你不能:
把流程图局限在某个点 ,在真空中工作 单兵作战,陷入太多的细节 按照你自己的想当然绘制流程图
作者:杜松
公众号:产品微言(ID:iamdusong),欢迎交流
本文由作者@杜松 原创发布于管理圈,未经许可,禁止转载













 粤公网安备 44010602010970
粤公网安备 44010602010970